
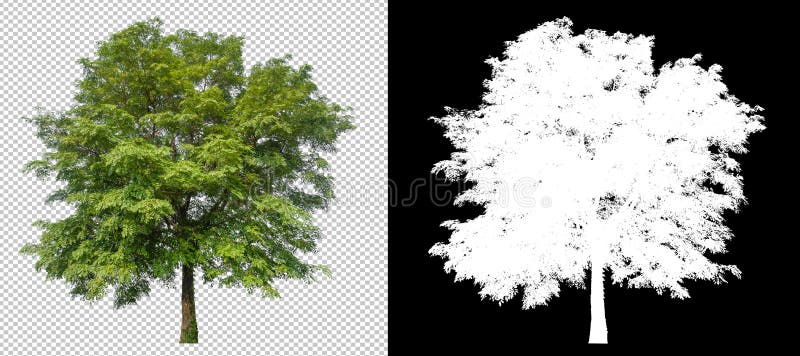
Tree on Transparent Background Picture with Clipping Path Stock Image - Image of alone, mask: 217384857

Isolated single tree with clipping path and alpha channel on a transparent picture background. Big tree

The Basics of Clipping Paths and Opacity Masks | Vectortuts+ | Illustrator tutorials, Illustration design, Design classes

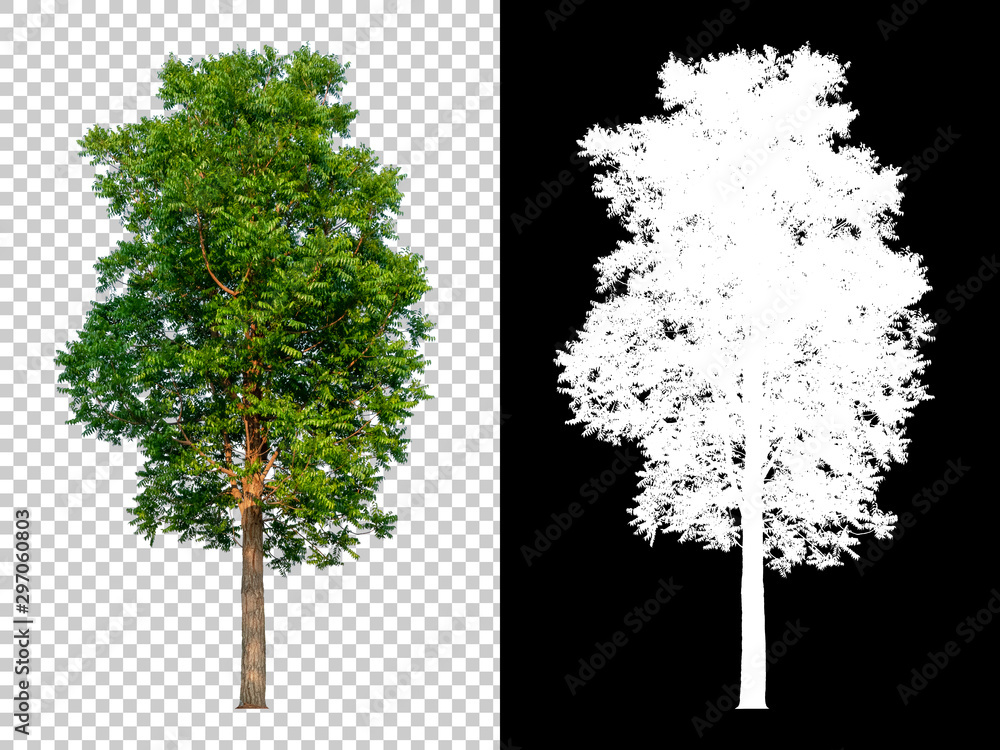
Tree On Transparent Picture Background With Clipping Path Single Tree With Clipping Path And Alpha Channel On Black Background Stock Photo - Download Image Now - iStock

Tree on Transparent Background Picture with Clipping Path Stock Image - Image of leaves, park: 211166629