
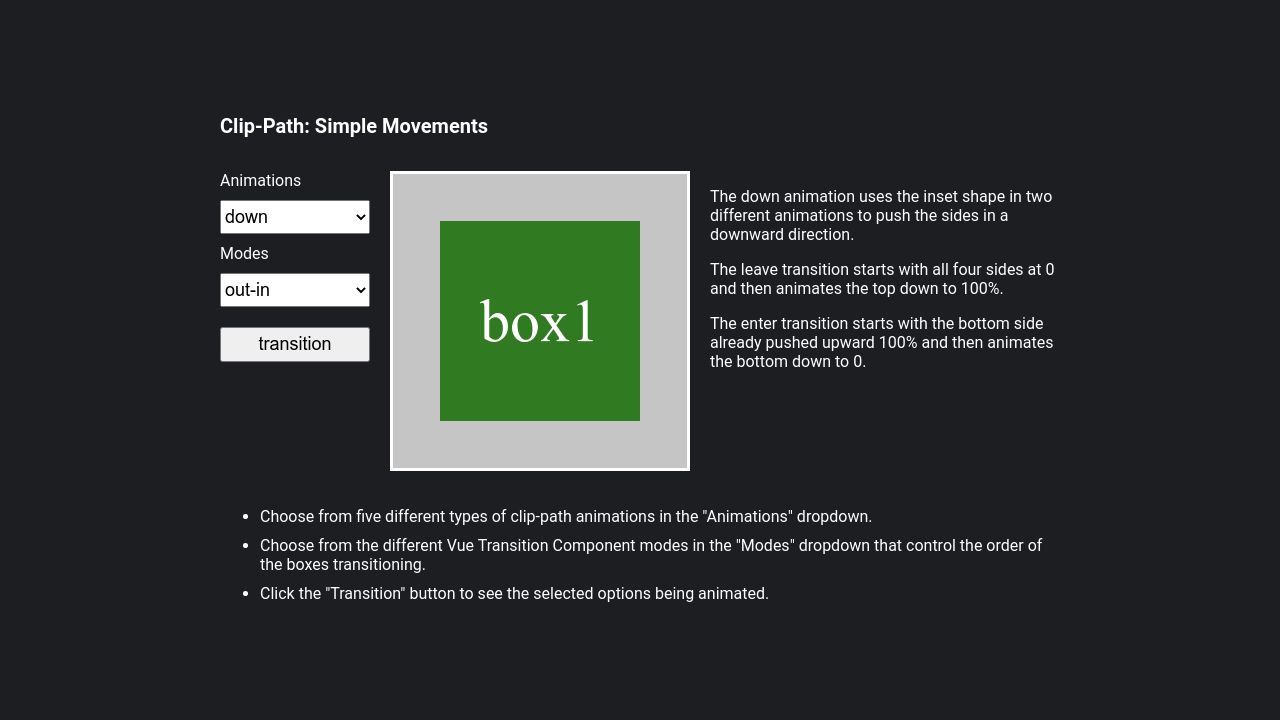
css animation ,transition, clip-path mastering. learn animation transition from beginner to advanced level | Medium

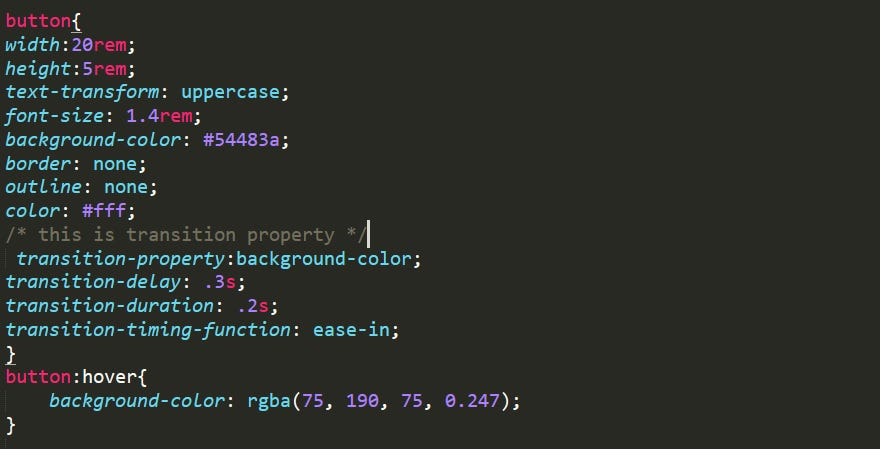
Stephan Nijman on Twitter: "Small #css tip: You can cut off (clip) any or all sides of your elements using css clip-path and the inset() function. Combined with an animation this can